”svg base64 image-converter JavaScript“ 的搜索结果
最新版 native-image-installable-svm-java17-windows-amd64-22.3.0.jar最新版 native-image-installable-svm-java17-windows-amd64-22.3.0.jar最新版 native-image-installable-svm-java17-windows-amd64-22.3.0....
报错内容 正在读取软件包列表... 完成 正在分析软件包的依赖关系树 正在读取状态信息......nodejs-legacy 已经是最新版 (4.2.6~dfsg-1ubuntu4.2)。 下列软件包是自动安装的并且现在不需要了: gimp-data libamd2.4.1 ...
border-image-slice说明:基础知识:参数:具体使用:小总结: 首先我们来了解一下它是干嘛的。 说明: 文档说明:它是控制图像边界向内偏移的。 what???这是嘛意思啊?根本看不懂!!!好的,我们先不要急,我们...
image-tools图像转换工具,可用于如下环境:uni-app、微信小程序、5+APP、浏览器(需允许跨域),图像和base64的转换
1、下载 image-webpack-loader 这里一定要使用cnpm来下载,否则可能会导致包下载的不完全,产生乱码问题。 cnpm install --save-dev image-webpack-loader 2、配置 在 webpack.base.confi.js 文件中进行配置 这里有...
提示:在这里url-loader 和 image-webpack-loader 不能一起使用,否则会导致图片出不来 接着找到 module: { rules: [ {}... ] } 在这里写入,一定要先写 ‘file-loader’ 才能使用 'image-webpack-loader’ 有...
react-native-image-crop-picker 图片选择上传组件 1、组件描述: react-native-image-crop-picker是基于react native的一款图片选择上传组件,调用手机拍照和相册。详细使用方法参考地址: (1)npm 组件地址 2、...
想通过按钮直接触发图片预览,而不是通过点击图片预览,搜索后发现element的隐藏组件:element-image-viewer。 template: <el-table-column label="图片上传" min-width="10%"> <template #default=...
使用quill-image-resize-module实现富文本中图片大小可修改的操作 安装: npm install quill-image-resize-module --save 使用: import Quill from 'quill'; import { ImageResize } from 'quill-image-resize-...
error in .c/assets/img/t2.png Module build failed: Error: ‘D:\eclipse-workspace\NVSI.Client\WebRoot\WEB-INF\subsite\node_modules\pngquant-bin\vendor\pngquant.exe’ ڲ ⲿ Ҳ ǿ еij ...
npm i image-conversion --save 2、引入imageConversion,进行压缩 在需要用到图片压缩的地方,引入imageConversion,并在相应的方法里进行压缩 import imageConversion from 'image-conversion' //把图片文件...
webpack&nbsp;中使用图片压缩能极大的减少包的大小,对于前端来说也是一...这里就推荐使用 image-webpack-loader,还有像&nbsp;img-loader&nbsp;和&nbsp;imagemin-webpack-plugin&nbsp;等其实底...
vue 图片上传压缩(vue+Vant+image-compressor)
Module build failed (from ./node_modules/image-webpack-loader/index.js): Error: '\[项目目录]\node_modules\pngquant-bin\vendor\pngquant.exe' �����ڲ����ⲿ���Ҳ���ǿ����еij���
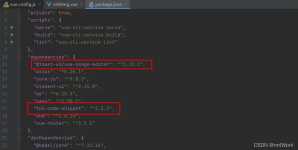
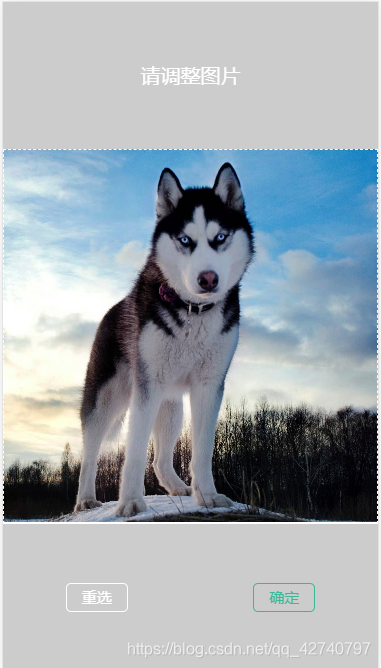
1、在项目中新建wxcomponents的文件夹,将官网下载下来的image-cropper插件文件夹粘贴进去 2、pages.json文件中添加image-cropper(哪个页面需要用到就添加到哪个页面下) "usingComponents
vue element组件image-viewer使用注意引用注意事项 引用 在vue头中引用组件,因为image-viewer是属于Image组件中一个单独的功能,我们单独导入此包。 代码如下: import ElImageViewer from 'element-ui/packages/...
一、react-native-image-crop-picker开源库介绍 该库可以实现启动本地相册和照相机来采集图片,并且提供多选、图片裁剪等功能,支持iOS和Android两个平台,不同平台需要分别配置,详细的文字说明见github。 二、...
有时候我们的需求和组件提供的不一致,就需要自己封装...我们看一下Image的源码,发现大图预览是一个小组件image-viewer,打开看看它的props,如下 props: { urlList: { type: Array, default: () => [] }...
quill-image-drop-module:允许粘贴图像并将其拖放到编辑器中。 quill-image-resize-module:允许调整图像大小。 都很实用呐! 然而DEMO不够详细,实际引用时,报了很多错误。 如Cannot read property 'imports' of...
推荐文章
- Vite 的好与坏,你怎么看?-程序员宅基地
- python基础之运算符(五)_python使用赋值运算符将num1增加5-程序员宅基地
- 启动计算机引导windows10,Win10系统引导项丢失了怎么办?修复Win10系统启动引导项的方法...-程序员宅基地
- Word报告自动生成(例如 导出数据库结构),理论+实战双管齐下_一键生成word报告-程序员宅基地
- 人脸识别(一)调用face++实现人脸检测。_face px-程序员宅基地
- uniapp或者vue循环列表点击事件传参获取不到值得情况解决问题_uniapp 对象里有值,属性获取不到值-程序员宅基地
- Faith学习笔记:JAVA基础(2)-- 常量、变量和数据类型_数据faithfuld 变量解释-程序员宅基地
- css中calc属性不起作用_width: calc(100%-234px);属性值无效-程序员宅基地
- 如何安装p4vasp-程序员宅基地
- 天梯赛 打印沙漏-程序员宅基地